このブログ、Wordpressで運営してるんですけれど、実は僕、他にも幾つかサイトを持ってまして、同じくWordpressで運営しているブログサイトで、Highslide JSというJavaScriptのプラグインを使ってるサイトがあるんです。
このHighslide JS、どんなプラグインなのかと言いますと、画像のサムネールをクリックすると、元の画像を、画面遷移無しで現在の画面の上に重ねて拡大表示してくれるというものでして、表示の仕方やアニメーション動作についても色々と設定できたりもしちゃうという、なかなかのスグレモノ。


これ、結構気に入ってまして、もともとそのブログサイトをMovable Typeで運用してた頃から使い始めて、その後WordPressに移行してからもHighslide Integrationというプラグインで使い続けてと、かれこれ4〜5年使ってるんですが、1つ、ずっと解消したいと思っている問題がありまして…。
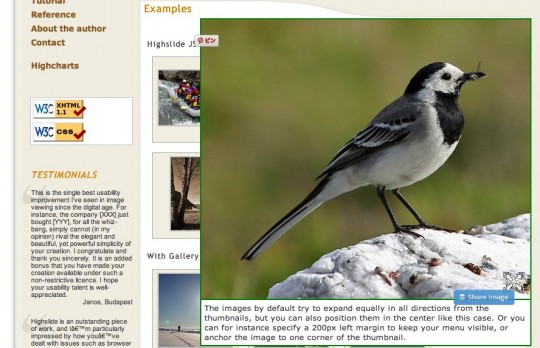
このプラグインを入れてあると、クリックして画像を拡大したときに、画像タイトルの情報が
“Click to close image, click and drag to move. Use ARROW keys for previous and next.”
(イメージを閉じるにはクリックして下さい。動かすにはクリックしてドラッグして下さい。矢印キーで前後の画像を表示させられます)
という、Highslideの動作説明の文言で上書きされちゃうんです。
まあ、実際には画像タイトル情報がこれに書き換えられててもそれほど問題無いんですが、Highslideを使ってるサイトというのが、写真を大事にしてるサイトだったりしまして、Pinterestでも画像を公開してたりするんですよ。
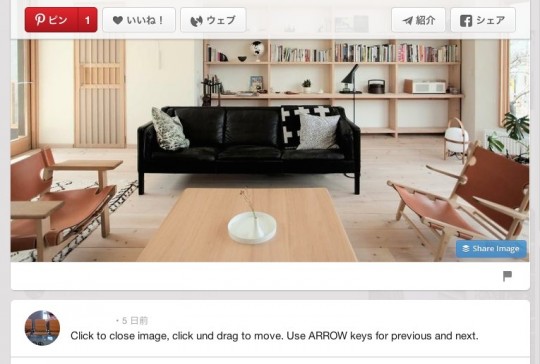
この状態で、拡大した画像をPinterestにPinするとどうなってしまうかと言いますと……。
こんなになっちゃうんです……。

本来は、何もしなくても、デフォルトで画像タイトルが写真の説明として入ってくるはずのところが、Highslideの動作説明になってしまうという……。
これ、ちょっと寂しいんですよね……。
で、恐らくHislide Integrationのどこかをちょっとイジくれば直せるんだろう、ということで、調べてみたんですが、ちょろっと見てったら、あっさりと発見してしまいました。
Pluginディレクトリに入れてあるHighslide-integrationフォルダの直下、Highslide-integration.phpの110行目あたりに、
restoreTitle: ‘” . __(‘Click to close image, click and drag to move. Use ARROW keys for previous and next.’, HI_TEXTDOMAIN) .”‘
という記述がされてる行がありまして、これをいじると、拡大した際に入ってくる文言が変わるみたいですね。
とりあえず、この部分自体をカットすると、特に上書きがされずに、(画像タイトルでなく)ページのタイトルが入ってくるようになります。
う〜ん……。ページタイトル……?
ホントは画像タイトルか、画像のalt情報が入ってくれるとベストなんですが……。
WordPressの”_wp_attachment_image_alt”あたりを使って、ここに画像タイトルor alt を引っ張って来て上書きさせられるようにしたいんですけれど、簡単な話のようで、考えるのがちょっと面倒臭いかも。
Highslide自体はJavaScriptだから、クライアント側のブラウザ上で動いてるわけで、それに対してWordPressはphpベースだから、クライアントに送る際には既にhtmlを作成済みなはず。
ということは、JavaScriptが動く段階で”restoreTitle: “に値を入れてもダメなわけだから、予め、そのページを生成する段階で、全ての画像のタイトルor altをjavascriptに渡して変数に入れておいて、Highslideが動作する段階で、その画像が何番目の画像かを認識した上で、それを呼び出して”restoreTitle: “に入れて使う、という流れにすれば良いんでしょうか。
整理できちゃえば簡単な話な気がするんですけれど、なんかちょっと上手く整理できないな……。
ま、とりあえずは、デフォルトの”Click to close image, click…”の記述が記事タイトルに変更された現在の状況でもまあ良いかという気がしてますので、おいおい時間を見つけてまたやってみようかなと思います。
※タイトルに”その1”とか入れましたが、”その2”があるかどうかは不明です。




