ブログ移転一発目でいきなりこんなこと書くのもどうかと思ったんですが、とりあえず忘れないうちに書いておこうかなと。
やったことの流れとしては
1.FC2ブログ側でのバックアップデータ出力
2.データの加工とか
3.WordPress側でのデータインポート
4.後処理
※以下ひたすらテキストベースで説明しますが、多少役に立つ情報もあるかもしれないので、FC2ブログからWordPressへ引越しをする方は見てみてください(作業的には、頑張れば1日で最後まで完了できるくらいだと思います)。
まず、「1.FC2ブログ側でのバックアップデータ出力」
これは管理画面の左側の「ツール」-「データのバックアップ」で出力できます。
本文はテキストデータで全件まとめて出力できるので、それでOK。
画像データはちょっとややこしくて、そのままだと1件1件保存とかしてかなきゃならないんですが、普通1年とかブログをやっていると最低でも数百件くらいは画像データがあるのでは無いかと…。
僕も3,000件くらい画像データがあったんで「マジ…?」と思いましたが、Vectorで「イメージ・ダウン」というフリーウェアを発見して、コレでまとめて(といっても、100件単位ですが)ダウンロードしました。
使い方の詳細はココでは記しませんが、「イメージ・ダウン」のURL欄に、上記FC2の画像バックアップ出力の画面のURLを入力すれば100件づつまとめて画像がダウンロードできるので、この方法を強くおすすめします。
次に「2.データの加工とか」
基本的にはそのままで行けますが、
(1)画像ファイルのURL
(2)改行コードの関係
(3) パーマリンクとブログ内リンクURLの関係
の3点は、インポートツールを手直ししたり、バックアップで出力したテキストファイルを開いて修正したりしました。
まず(1)画像のURL
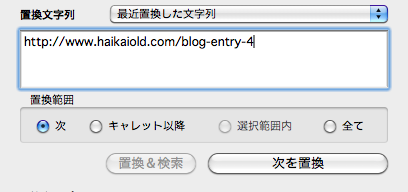
もともとFC2ブログ上では、画像URLは「http://blog-imgs-41-origin.fc2.com/r/g/r/rgrg/◯◯.jpg」とかそういうアドレスになっていたと思いますが、引越し後は当然画像のURLが変わるので、バックアップで出力したテキストを開いて、引越し後に画像を置くディレクトリを書き換えます。テキストエディタの置換でやれば一発です(画像が置かれているディレクトリも、いくつかに分かれていることもあるので、何度か検索してもれなく書き換える様にしましょう)。
次に(2)改行コードの関係
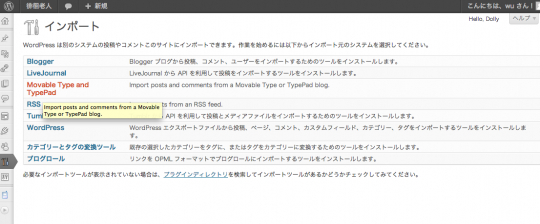
WordPress側へのデータのインポートはWordPressのメニューの「インポート」で「Movable Type and TypePad」というのを選択します。

そうすると、プラグインとして「movabletype-importer.php」というのがインストールされるんですが、このツールをそのまま使っても、インポートした記事に改行コードが無くなっちゃって、改行が無い「間が詰まった文」でインポートされちゃうことに。
で、それを防ぐためにpluginsディレクトリにある「movabletype-importer.php」を開いて、455行目456行目を修正します。
具体的には
”455行目:if( !empty($line) )
456行目:$line .= “¥n”;”
とあるところを、
”455行目://if( !empty($line) )
456行目:$line .= “<br/>”;”
という風に、455行目をエスケープして、456行目の “¥n”を”<br/>”になおします。
これで、改行を<br/>で記述したテキストでインポートしてくれるようになります(ココらへんはどうしたいか好みにもよると思うので、455/456行をどちらかだけ直したりして、試しに数件分の記事データをインポートしてみると良いかも)。
コレに加えて、「brBRbr」というWordPress用のプラグインを入れると、恐らくFC2のときと同じようなイメージ・レイアウトでインポートできると思います(このプラグインを入れないと、連続する複数の改行を無視されてしまって、行間を空けていた記事も詰まって表示されてしまう)。
最後に(3)パーマリンクとURLの関係
FC2のときに、自分のブログ内の別の記事に対して内部リンクを張っていた人は、引越し後にココらへんの修正が必要になります。
でもそれはとっても面倒くさい、ということで、ちょっと考えてみました。
僕のFC2ブログでの記事数は1,000件以下だったので、FC2のエントリと、新ドメインでのエントリを以下の様に対応させることにしました。
FC2でのURL http://goodsurfers.blog42.fc2.com/blog-entry-310.html
移行後のURL http://www.haikaiold.com/blog-entry-4310.html
移行後のパーマリンクのURLフォーマットを「blog-entry-☓☓☓.html」とするには、WordPressの「設定」内の「パーマリンク設定」で「カスタム構造」を選択して、”/blog-entry-%post_id%.html”という様に指定すればOKです。
なんで移行後のエントリIDを4,001番から始めたかと言いますと、WopdPress側のパーマリンクのIDがブログのエントリ以外でも採番されてしまうようで、1からスタートできなかったからなんです(詳しいことはよくわかりませんが、インポートをするとそれだけで先ず2つくらいIDが何かに使われてしまったり、エントリを削除しても、削除したぶんだけIDが使われてしまうようです…。あと、単純に記事を一つかいても、エントリIDは2つ消費されるみたいです)。
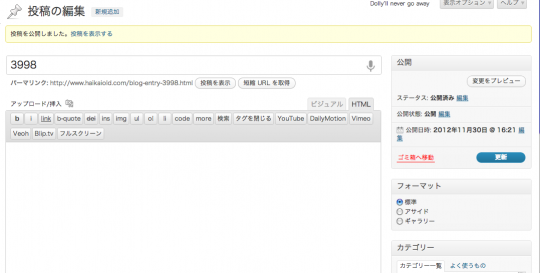
で、それを検証しているうちにいつの間にかエントリIDが2,000番台の中ぐらいまでいってしまったので、思い切って4,001からエントリIDを使うことにしました(実際にはエントリのIDを修正とかはできないので、記事をインポートする前の段階で、最後に採番されたエントリを3,998にしておいて、その状態で記事をインポートすると、インポートした記事が4,001番から採番されます。1,001番から採番させたい人は、998番まで何かの記事を作成しておいて、その状態でインポートすればOKです。エントリIDを998番まで進める方法は、例えば200件の記事をインポートして削除すれば404個数字が進むので、こういった作業を何回か繰り返してから、「テスト」とかのエントリを幾つかいれると、998番までエントリIDをすすめることができます)。
(インポート直前に、エントリIDを3,998まで進めたところの画像です)

これをふまえて、FC2側で出力したテキスト内の「ブログ内リンクのURL」をテキストエディタで書き換えておくと、インポート後もブログ内リンクが切れない状態でインポート出来ます(旧FC2のURLは「blog-entry-1.html」「blog-entry-10.html」「blog-entry-100.html」となっているので、新しいURLに置換するときに「blog-entry-4001.html」「blog-entry-4010.html」「blog-entry-4100.html」という風に「0」足りなくならないように考慮しながら、何回かに分けて置換する必要がありますのでお忘れなく)。

※あと、FC2側で削除してしまった記事(未公開ではなく)は、インポートデータに無いので、この状態のままデータインポートをすると、せっかくFC2のエントリIDと移行後のエントリIDを揃えていても、この部分で番号がずれてしまいます。
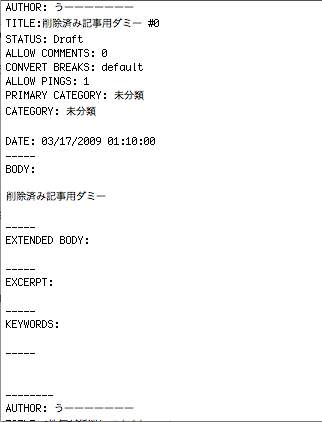
それを回避するためには、(ちょっとに手間がかかりますが)FC2側の記事を順番に調べていって、移行用のテキストデータに、削除して抜けてしまっているエントリID用のダミーのデータを追加する必要がありますのでお忘れなく。
3.WordPress側でのデータインポート
画像ファイルはFTPソフトでまとめてアップロードします。
記事本文のテキストデータは、上記「2」項の修正をしたものを使います。
ポイントは、「移行後のパーマリンクを1,001番から始めたかったら、インポートする直前の最後の記事のエントリIDを998番(スタートしたい番号の3つ前)にしておく」ことです。
これだけ守れば(多分)大丈夫。
不幸にしてインポート失敗などをしてしまった場合には、またIDを1,000番進めて再トライしてみましょう…。
あと、XreaとかCoreserverとかだと、セーフモードのせいでインポートが失敗します。これはインポートに使うmovabletype-importerプラグインが、セーフモードで使用できない関数を使っているからで、このままでは絶対にインポートできません。
解決策は、.htaccessに「AddHandler application/x-httpd-phpcgi .php」だけを記述してデータインポートを実行すれば大丈夫なはずです。
その場合にも、パーマリンクの設定に必要な記述は残して置かなければいけないので、例えば、今回の様にパーマリンクにカスタム設定を使う場合
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index¥.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# BEGIN WordPress Remedy for PHP SafeMode
AddHandler application/x-httpd-phpcgi .php
# END WordPress Remedy for PHP SafeMode
という記述内容の.htaccessを置いた状態でデータインポートをすればOKなはずです。
4.後処理
WordPress側は上記で大体OKなはずです。
旧FC2側の処置ですが、FC2は301リダイレクトが出来ないので…。
僕は悩みましたが、とりあえず、古いブログの記事は非表示にしちゃいました。
→ヘッダに<link rel=”canonical” href=”http://www.☓☓☓☓☓.com/”>を記述して、Google様に移転先のページをお知らせすることにしました。
例えば”http://www.haikaiold.com/”への移転を表すcanonicalのヘッダへの記載内容は
<link rel=”canonical” href=”http://www.haikaiold.com/” />
です。
”canonical”というのは「正当な」とかそういう意味で、コレをヘッダに書き込むことで、「このページはhrefで示したページのコピーですよ」ということを検索エンジンに伝えることが出来ます。
こうすることで「コピーサイト=スパム・ペナルティの対象」となることを回避できるようです。
移転元のFC2と移転先のWordPressで、各記事のページURL、パーマリンクを対応させてあるので、FC2ブログのエントリNOを出力させる<%pno>タグを使って、移転先のWordPressのURLを自動的に作成することができます。
こんな感じです。
<link rel=”canonical” href=”http://www.haikaiold.com/blog-entry-4<%pno>.html” />
上記をテンプレートのヘッダ内に記述すると、実際にFC2ブログのヘッダでは、
<link rel=”canonical” href=”http://www.haikaiold.com/blog-entry-4310.html” />
と出力されます(FC2側でblog-entry-310.htmlにアクセスした場合)。
ただし問題はエントリ1〜99のURLで、ココは上のタグで出力させると0が足りなくなっちゃう…(例えば、FC2のblog-entry-10.htmlはWordPressでは正しくはblog-entry-4010.htmlなんですが、blog-entry-410.htmlとなってしまって上手く対応させられないんです…)。
この問題の解決方法は、近いうちに何か考えたいと思います。
あと、訪問者の方への「移転のお知らせ」としてプラグインの「フリーエリア」を一つ追加して、こんな感じにJavascriptでそのページの移行後の新しいURLを表示させるようにしてみました。

Javascriptのソースはこんなです。超テキトーですが、動いてますので…(FC2側でのURLの文字数で表示させる内容を判定しているので、もしも流用する場合にはそこを手直ししてください。僕の場合は、旧URLが”http://goodsurfers.blog42.fc2.com/”で34文字だったので、例えば文字数が34文字ならトップページを表示しているので、個別のページのリンクは作らない、とか)。
<span style=”font-size:x-large;”>このページの移転先は以下のリンク先です。</span><br><br>
<span style=”font-size:large;”>
<p>
<script type=”text/javascript”>
<!–
var N;
N = document.URL;
var textlen;
textlen=N.length;//alert(N.length);
var numlen;
if(textlen==53){numlen=”;}else if(textlen==52){numlen=’0′;}else if(textlen==51){numlen=’00’;}
N=N.slice(45);
if((textlen!==34)&&(textlen!==54)&&(textlen!==55)){
document.write(‘このページの移転先URL<br>:<a href=”http://www.haikaiold.com/blog-entry-4’ + numlen + N + ‘”> http://www.haikaiold.com/blog-entry-4’ + numlen + N + ‘</a>’);
}
//–>
</script></p>
</span>
<br>
<span style=”font-size:large;”><p>
移転先のサイトトップページ<br>:<a href=”http://www.haikaiold.com/”>http://www.haikaiold.com/</a>
</p></span>
<br>
<span style=”font-size:large;”>
今後とも「徘徊老人」を宜しくお願いします!
</span>
これで、古いページにアクセスしてきた方には、そのページのURLを表示させることが出来ます。
とりあえずはこんな感じですかね。
※2012年12月1日追記
「完璧にやり遂げた」と思っていたら、1点落とし穴がありました…。
移行用のテキストデータの中に「EXCERPT:」という項目がありまして、これは「カテゴリ」などのページで、タイトルとあわせて「本文冒頭の抜粋」を表示させるときに使用されるデータ項目です。

今回紹介した方法で移行を実施すると、この「EXCERPT:」の項目にも改行コード(<br/>)が一つ入ります。
ところが、この「EXCERPT:」の項目に改行コード(<br/>)が入っている状態だと、WordPressの「カテゴリ」や「アーカイブ」でエントリを数件まとめてリスト表示させたときに、本文冒頭の抜粋が表示されない、という事象が発生します(WordPress的には、この項目はブランクでないと正しく処理できないみたいです。それでもタイトルとか、そういった項目はキチンと表示されますけど)。
移行後にこの項目をどうやってブランクに戻したら良いのか対処方法がわからなかったので、僕は結局、WordPress用のデータベースを開いて、postデータの中のexcerptの項目を全部削除する、という作業をして正常な状態に戻しました。
コレを回避するために、移行前の段階で何らかの対策をしておいた方が良いはずです(どうしたら良いかよくわかりませんが…。移行用のテキストデータから「EXCERPT:」の行自体を削除しちゃえば良いのかな…?)。
ま、最悪、移行後のWordPressのデータベースの中のから、excerptの項目のデータを全部削除すれば大丈夫なんですけど…。







Pingback: 【超不安】引越し後のサイトがインデックスされないの… | 徘徊老人
Pingback: 【朗報】インデックスはされないけれど、検索にもヒットするし、アクセスはされはじめてるの | 徘徊老人
Pingback: FC2からのお引越しまとめ | ぐ~たら雑記帳
Pingback: 【重要なお知らせ】ブログドメイン変更とリンク変更のお願い | 2-9伝説メルマガ